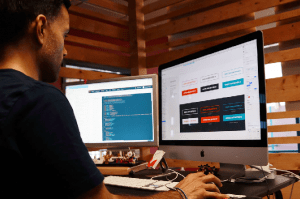
ในการเริ่มต้นออกแบบหรือสร้างเว็บไซต์ด้วยตัวเองนั้น สิ่งสำคัญที่เราจะต้องคำนึงถึงก่อนที่จะมีการลงมือทำเว็บไซต์จริงๆ นั่นก็คือเราจะต้องมีไอเดียก่อนว่าจะออกแบบเว็บไซต์ดังกล่าวออกมาหน้าตาเป็นอย่างไร ควรหาต้นแบบในการออกแบบเพื่อช่วยให้เราทำงานได้ง่ายขึ้น ปัญหาของคนที่อยากมีเว็บไซต์เป็นของตนเองส่วนใหญ่นั้นมักมาจากไม่สามารถออกแบบเว็บไซต์ได้ เนื่องจากขาดไอเดียที่จะนำมาปรับใช้ในการออกแบบเว็บไซต์ ดังนั้นสิ่งที่ควรเริ่มต้นในการมีเว็บเป็นของตัวเองคงหนีไม่พ้นการหาไอเดียเพื่อนำมาใช้ในการออกแบบเว็บไซต์เสียก่อน โดยอาจดูตัวอย่างมาจากเว็บต้นแบบ หลายๆคนจะเน้นวิธีการศึกษาจากเว็บทั่วไปหรือเว็บไซต์ที่ตนเองชอบและติดตามอยู่เป็นประจำมาเป็นต้นแบบหลักในการจัดทำเว็บไซต์ ซึ่งถือว่าเป็นความคิดที่ดี เพราะจะช่วยให้เราเริ่มต้นทำเว็บของตัวเองได้ง่ายขึ้น สำหรับบทความนี้เราจะแนะนำไอเดียต่างๆในการออกแบบเว็บไซต์ให้ผู้เริ่มต้นสามารถออกแบบเว็บเป็นของตนเองได้ง่ายขึ้น
ไอเดียในการออกแบบเว็บไซต์องค์กร
เว็บไซต์ของหน่วยงาน ไม่ว่าจะเป็นของบริษัท เว็บไซต์องค์กร หรือเว็บไซต์ทางการศึกษา ไม่ว่าจะเป็นโรงเรียนหรือมหาวิทยาลัย ก็ล้วนแล้วแต่เป็นเว็บไซต์ที่เน้นการออกแบบในเชิงองค์กรทั้งสิ้น โดยเว็บไซต์ลักษณะนี้ ผู้เข้าชมเว็บมักจะมีความสนใจในองค์กรนั้นจริงๆ อาทิเช่น ผู้ที่ต้องการมาสมัครเรียน เราจึงควรมีเมนูต่างๆที่ชัดเจน ไม่ว่าจะเป็นหน้าแรก เพื่อนำเสนอข้อมูลทั่วไปขององค์กร เมนูข่าวสารเพื่อแจ้งให้ทราบถึงรายละเอียดต่างๆขององค์กร อาทิเช่น วันเปิดรับสมัครเรียน รวมทั้งเมนูที่ได้รวบรวมข้อมูลการติดต่อเอาไว้ โดยเราสามารถใส่เป็นเบอร์โทร อีเมล์ หรือให้มีการฝากข้อความผ่านทางหน้าเว็บไซต์ก็ได้ ทั้งนี้ไม่ควรลืมเมนูที่จะช่วยบอกที่อยู่ขององค์กรเพื่อจะช่วยให้ผู้สนใจเข้าไปติดต่องานได้ง่ายขึ้น โดยการออกแบบเว็บไซต์แบบองค์กรไม่ควรเน้นให้มีการออกแบบหวือหวา หรือเน้นในเรื่องของการสร้างแรงจูงใจหรือใช้โทนสีที่ดึงดูดมากเกินไป เพราะคนที่เข้ามายังเว็บเหล่านี้มักต้องการวิธีการติดต่อหรือสนใจที่จะเข้ามาใช้บริการบางอย่างกับองค์กรเท่านั้นเอง
ไอเดียเว็บไซต์ Landing Page
สำหรับการออกแบบหน้าเว็บที่เป็นที่นิยมมากๆที่มีจุดประสงค์ในนำเสนอตัวสินค้าตัวใดตัวหนึ่ง หรือนำเสนออะไรสักอย่างให้โดดเด่นเป็นพิเศษ ก็จะเน้นให้มีการออกแบบเว็บไซต์เป็นหน้าเดียวไปเลย หรือที่เรียกว่า Landing Page นั่นเอง
เว็บไซต์ลักษณะนี้จะเน้นให้มีการออกแบบด้วยรูปภาพที่หลากหลาย เราสามารถเน้นให้มีสีสันฉูดฉาดสวยงามได้โดยไม่ต้องกังวล เพราะเราจะต้องนำเสนอสินค้าหรือบริการบางอย่างลงไปในหน้าเว็บแบบ Landing Page หน้านั้นให้เต็มที่มากที่สุดเท่าที่จะเป็นไปได้ เรามีโอกาสเพียงหน้าเดียวที่จะดึงคนมาสนใจในสินค้าบริการของเรา เราจึงต้องทำมันให้เต็มที่ ทำให้หน้านั้นดูดีที่สุด โดดเด่นที่สุด อาจใช้วิธีการนำสินค้ามาขยายให้รูปใหญ่กลางหน้า สร้างความหรูหราอลังกาล และสร้างภาพลักษณ์ที่ดีให้กับตัวสินค้าของเราก็ได้ นอกจากนี้หน้า Landing Page ยังสามารถประกอบด้วยเมนูหรือส่วนที่จำเป็นอื่นๆในเว็บไซต์ก็ได้ แต่จะเน้นให้นำเสนอสินค้าหรือบริการตัวใดตัวหนึ่งของธุรกิจให้โดดเด่นที่สุดเท่านั้นเอง
ไอเดียออกแบบเว็บขายของหรือ eCommerce
อย่างที่ทราบว่าเว็บไซต์ที่เป็นที่นิยมมากที่สุดคงหนีไม่พ้นเว็บไซต์ขายของหรือเว็บ eCommerce เนื่องจากปัจจุบันคนไม่ชอบที่จะออกไปซื้อของตามร้านค้าทั่วไปกันแล้ว เพราะนอกจากต้องไปนั่งรอคิวนานๆแล้ว ยังทำให้เสียเวลาในการขับรถหรือเสียเวลาในการเดินทางอีกด้วย ซึ่งบางครั้งเราออกไปซื้อของเพียงแค่นิดเดียว แต่ต้องแลกกับการเสียเวลาเดินทางและเสียเวลาในการรอคิวอีก ยิ่งทำให้ไม่คุ้มกับเวลาที่เสียไปมากๆ
ดังนั้นไม่ใช่เรื่องแปลกที่คนทั่วไปหันมาซื้อสินค้าและบริการต่างๆผ่านเว็บไซต์มากขึ้น เพราะไม่มีใครอยากเดินทางหรือไปนั่งรอคิวเพื่อให้ได้สินค้าอะไรบางอย่างที่ไม่คุ้มค่ากับเวลาที่เสียไป เว็บไซต์ขายของหรือ eCommerce ที่เกิดมาใหม่ในยุคนี้จึงประสบความสำเร็จกันได้ไม่ยาก เพราะมีผู้คนหลั่งไหลเข้ามาซื้อสินค้าและบริการกันจริงๆ ยิ่งเว็บไซต์ติดตลาดไปแล้ว คนก็จะเข้ามาใช้บริการแบบไม่สิ้นสุด สร้างรายได้มหาศาลเลยทีเดียว เพียงแค่เราอดทนในเวลาสั้นๆ ทำเว็บของเราให้ดี ไม่ได้หมายความว่าเราจะต้องอดทนดูแลหรือทำงานหนักตลอดไป
ไอเดียการออกแบบเว็บขายของหรือ eCommerce นั้นเราจะต้องระบุราคาสินค้าและบริการให้ชัดเจน สินค้าต้องมีรูปภาพชัดเจน มีให้ดูหลายรูป ควรมีสินค้าหลายๆประเภทให้ลูกค้าเลือกและเปรียบเทียบราคากันได้ รวมทั้งไม่ลืมว่าจะต้องมีตะกร้าสินค้าในเว็บไซต์ พร้อมช่องทางการชำระเงินที่สามารถเข้าถึงได้ง่าย เมนูที่สำคัญสำหรับเว็บไซต์ eCommerce ได้แก่ หน้าแสดงสินค้า หมวดหมู่ของสินค้า หน้าแสดงรายละเอียดตะกร้าสินค้า หน้าแสดงข้อมูลบริษัทหรือธุรกิจของเรา จะต้องสร้างความเชื่อถือและเพิ่มความไว้วางใจจากลูกค้าได้ มีที่อยู่และการติดต่อจริงๆ ลูกค้าสามารถติดต่อและสอบถามเกี่ยวกับรายละเอียดสินค้าได้ไม่ยาก
ความสำคัญในการใช้ Grid
สิ่งสำคัญที่เราทุกคนต้องทราบเมื่อต้องการออกแบบเว็บไซต์นั่นก็คือการใช้ Grid ซึ่ง Grid มีบทบาทสำคัญในการออกแบบเว็บไซต์ เนื่องจากช่วยให้เราสามารถแบ่งหน้าเว็บไซต์ของเราออกเป็นส่วนต่างๆได้อย่างง่ายดายมากขึ้น สามารถจัดได้ว่าอยากให้เนื้อหาส่วนใดไปแสดงตรงไหน องค์ประกอบของหน้าเว็บจะจัดวางและแสดงผลอย่างไร สิ่งเหล่านี้เราจะทำได้ก็ต่อเมื่อเข้าใจหลักการในการใช้ Grid เสียก่อน
การที่เราจะต้องเรียนรู้การใช้ Grid ในการทำเว็บไซต์นั้น ยังช่วยให้เราสามารถออกแบบเว็บไซต์ของเราให้สามารถรองรับขนาดหน้าจอที่หลากหลายได้อีกด้วย โดยเฉพาะขนาดหน้าจอโทรศัพท์มือถือ เพราะคนส่วนใหญ่ที่กำลังใช้อินเทอร์เน็ตทุกวันนี้มาโทรศัพท์มือถือทั้งสิ้น หากเราไม่สามารถออกแบบเว็บไซต์ให้รองรับหน้าจอมือถือได้ เราจะเสียผู้เข้าชมที่มาจากโทรศัพท์มือถือไป ซึ่งถือว่าเป็นกลุ่มคนส่วนใหญ่เลยก็ว่าได้ แถมคนที่ใช้โทรศัพท์มือถือเข้าเว็บไซต์ของเราแล้วไม่ประทับใจตั้งแต่ครั้งแรก พวกเขามีแนวโน้มสูงมากที่จะไม่กลับมาเข้าชมเว็บไซต์ของเราอีก แม้จะไปเจอโฆษณาของเว็บไซต์ของเราบนอุปกรณ์อื่นๆก็ตาม
การใช้รูปภาพในเว็บไซต์
ผู้ใช้อินเทอร์เน็ตทุกวันนี้ส่วนใหญ่จะมีความนิยมในการอ่านข้อความตัวหนังสือน้อยลงไปทุกที เพราะการอ่านรายละเอียดในเว็บไซต์นั้นทำให้พวกเขาเสียเวลา และยังไม่ทราบด้วยซ้ำว่าการที่พวกเขาจะเสียเวลาในการอ่านข้อมูลในเว็บไซต์ของเรา จะทำให้พวกเขาได้คำตอบที่ต้องการจริงหรือไม่ เราจึงต้องใช้วิธีการสื่อสารด้วยวิธีอื่นที่รวดเร็วกว่า นั่นก็คือการใช้รูปภาพในการสื่อสารแทนการใช้ตัวอักษรเพื่อกระตุ้นให้คนสนใจสิ่งที่เราต้องการสื่อมากขึ้น เพราะรูปภาพหนึ่งรูปสามารถทดแทนการใช้ตัวอักษรได้นับหมื่นคำเลยทีเดียว จึงไม่ใช่เรื่องแปลกที่คนยอมเสียเวลาเพียงไม่นานเพื่อดูรูปภาพ แทนการอ่านข้อมูลรายละเอียดยาวๆ
แม้การใช้รูปภาพจะสามารถดึงดูดความสนใจจากผู้ใช้งานได้เป็นอย่างดี แต่เราจะต้องไม่ลืมว่าการใช้รูปภาพหลายๆรูปหรือรูปภาพที่มีขนาดใหญ่เกินไปในเว็บไซต์ อาจส่งผลให้เว็บไซต์ของเราโหลดได้ช้าลง ทำให้ผู้ใช้หลายคนตัดสินใจที่จะปิดเว็บของเราไปก่อนที่จะโหลดข้อมูลเสร็จก่อน เราจึงเสียโอกาสในการนำเสนอข้อมูล ดังนั้นขอให้คำนึงไว้ว่าจะต้องเน้นรูปภาพที่มีขนาดพอดีกับการจะแสดงให้กับผู้ใช้งานดู ไม่ใช่รูปภาพขนาดใหญ่มาก แต่แสดงผลให้ผู้ใช้ดูเพียงรูปเล็กๆบนเว็บไซต์ จะยิ่งทำให้เว็บของเราโหลดช้าเกินไปทั้งที่ไม่จำเป็น
ยุคนี้เราสามารถหาดาวน์โหลดรูปภาพมาใช้ได้ฟรีโดยไม่ต้องจ่ายเงินเพิ่มได้จากเว็บไซต์ต่างๆ อาทิเช่น Shutterstock, Pixbay, Pixels และเว็บไซต์อื่นๆในอินเทอร์เน็ต ทำให้เราไม่ต้องเสียเวลาถ่ายรูปเอง สามารถไปเลือกรูปต่างๆมาปรับแต่งหรือใส่ลงในเว็บไปเลยก็ได้ โดยเลือกดาวน์โหลดตามขนาดที่เราต้องการนำมาแสดงผลบนหน้าเว็บไซต์ก็พอแล้ว ไม่จำเป็นต้องโหลดรูปที่ขนาดใหญ่เกินไป เว็บไซต์เหล่านี้ใจดีมากที่ทำฟังก์ชันให้เราดาวน์โหลดมาใช้ได้ด้วยขนาดที่เราเลือกได้เอง
ฟ้อนต์ในการออกแบบเว็บไซต์
ในขั้นตอนการนำเสนอข้อมูลเนื้อหาต่างๆในเว็บไซต์ สิ่งสำคัญที่เราจะเลี่ยงไม่ได้เลยนั่นก็คือการเลือกฟ้อนต์มาแสดงผลบนเว็บไซต์ เราจะต้องเลือกฟ้อนต์ที่เป็นมาตรฐานสากล ได้รับความนิยมอยู่แล้วมาแสดงผลบนเว็บไซต์ของเรา เพื่อให้ข้อมูลบนเว็บของเราดูน่าเชื่อถือและน่าอ่านมากยิ่งขึ้น แต่ไม่ใช่ฟ้อนต์เดิมที่ไม่ได้ปรับแต่งอะไรเลย เพราะทำให้เว็บของเราขาดความน่าเชื่อถือและไม่ทำให้ผู้ใช้งานวางใจที่จะอ่านข้อมูลจากเว็บไซต์ของเรา การเลือกฟอนต์จึงค่อนข้างสำคัญ
แต่เราต้องคำนึงด้วยว่าในการเลือกฟอนต์มาแสดงผลในเว็บนั้น จะต้องแสดงผลด้วยตัวหนังสือที่อ่านได้ง่าย ให้หลีกเลี่ยงตัวหนังสือที่อ่านยาก เพราะจะทำให้ผู้ใช้ไม่อยากอดทนเพื่ออ่านเนื้อหาในเว็บของเรา การเลือกฟ้อนต์ที่ดี เราต้องแน่ใจว่าเป็นฟ้อนต์ที่เรารู้สึกว่าคุ้นตา มีการใช้อย่างแพร่หลายในเว็บไซต์อื่นๆ เพียงเท่านี้เนื้อหาในเว็บของเราก็น่าดูน่าเชื่อถือและน่าอ่านขึ้นแล้ว
การใช้ไอคอนร่วมกับการตกแต่งเว็บไซต์
อย่างที่เราทราบกันดีว่าการเขียนรายละเอียดต่างๆให้ผู้อ่านมาอ่านข้อมูลในเว็บไซต์นั้น ยิ่งข้อมูลยาวและมีรายละเอียดเยอะ ก็ยิ่งทำให้คนไม่อยากเข้ามาอ่านข้อมูลในเว็บของเรา เพราะไม่มีใครอยากเสียเวลาศึกษาเป็นเวลานาน แต่มีอีกเทคนิคที่จะทำให้คนอยากอ่านข้อมูลในเว็บไซต์ของเรามากขึ้น นั่นก็คือการใช้ไอคอนผสมผสานลงไปในข้อความ ช่วยทดแทนการใช้ข้อความทั้งหมด
การใช้ไอคอนใส่ลงไปในเนื้อหาจะช่วยให้ผู้ใช้งานรู้สึกสนุกสนานกับการอ่านเนื้อหาของเรามากยิ่งขึ้น เพราะรูปไอคอนมีผลช่วยในการสื่ออารมณ์ระหว่างผู้เขียนไปยังผู้อ่านได้เป็นอย่างดี ผู้อ่านจะรับรู้ได้ถึงอารมณ์ที่ผู้เขียนกำลังเขียนรายละเอียดและสนุกกับการอ่านเนื้อหาบนเว็บไซต์มากขึ้น เว็บไซต์ใดที่มีเนื้อหาเยอะๆ จึงควรสอดแทรกไอคอนลงไปเยอะๆ เพื่อช่วยในการสื่ออารมณ์งานเขียนของเราให้สนุกสนานมากยิ่งขึ้น
โทนสีในการออกแบบเว็บไซต์
การที่เราจะทำให้เว็บไซต์ของเราออกมาดูดีได้นั้น สิ่งที่เราไม่สามารถมองข้ามได้เลยนั่นก็คือการเลือกใช้โทนสีในการออกแบบเว็บไซต์ โดยทั่วไปเราจะต้องเลือกโทนสีในการออกแบบ Component ต่างๆในเว็บไซต์ให้มีความสัมพันธ์กับสีโลโก้ พื้นหลังควรเน้นให้มีสีขาวหรือสีดำไปเลย เพื่อให้สามารถแสดงเนื้อหาได้ง่ายขึ้น หากเว็บของเรามีโลโก้โทนสีฟ้าเข้ม เราอาจจะออกแบบพื้นหลังของส่วนเมนูเป็นแบบสีฟ้าที่มีระดับสีอ่อนลงมาก็ได้ เพื่อช่วยให้เว็บของเราดูกลมกลืนกันทั้งเว็บ
การตกแต่งเว็บไซต์ให้ดูมาตรฐานนั้น เราไม่ควรเลือกโทนสีสดฉูดฉาดเกินไป เพราะอาจทำให้ผู้เข้าชมเว็บของเรารู้สึกแสบตาเมื่ออยู่บนเว็บและอาจจะตัดสินใจออกจากเว็บของเราไปได้ง่าย ควรเน้นออกแบบด้วยสีเรียบๆ เน้นสไตล์เรียบหรูที่ดูมาตรฐานกว่า จะช่วยให้เว็บของเราดูมั่นคง ธุรกิจดูแข็งแรงกว่าการออกแบบโดยการไล่สีให้ดูหลากหลายเกินไป
สไตล์ในการออกแบบเว็บ
เราจะสามารถออกแบบเว็บไซต์ของเราได้ง่ายขึ้นหากเรารู้ว่าจะออกแบบเว็บเป็นสไตล์ไหน เราสามารถออกแบบเว็บในลักษณะโมเดิร์นทันสมัย หรือเว็บที่มีความเรียบหรูสร้างภาพลักษณ์ความมั่นคงให้กับธุรกิจของเรา หรือเน้นสีสันสวยงามเพื่อสร้างจุดสนใจให้กับธุรกิจหรือสินค้าที่เราต้องการจะจำหน่ายก็ได้ ซึ่งหากเรามีสไตล์ในหัวชัดเจน ก็จะช่วยให้เราออกแบบเว็บไปตามแนวทางที่เราต้องการได้ไม่ยากนัก
สรุปไอเดียในการเริ่มต้นออกแบบเว็บไซต์
- ไอเดียในการออกแบบเว็บไซต์องค์กร เว็บไซต์ลักษณะมาตรฐาน ผู้ใช้งานเข้ามาเพราะอยากรู้จักองค์กรนั้นมากขึ้น ควรมีรายละเอียดการติดต่อไปยังองค์ พร้อมทั้งมีข้อมูลข่าวสารสำคัญลงประกาศในเว็บไซต์
- ไอเดียเว็บไซต์ Landing Page เว็บไซต์ที่เน้นนำเสนอสินค้าบริการ ควรออกแบบจัดเต็มเพื่อนำเสนอสินค้าบริการของเราให้ได้มากที่สุดในหน้านั้น เพราะเป็นหน้าที่สร้างขึ้นมาเพื่อนำเสนอสินค้าบริการชิ้นนั้นแล้ว
- ไอเดียออกแบบเว็บขายของหรือ eCommerce จะต้องระบุรายละเอียดสินค้าให้ชัดเจน ไม่ว่าจะเป็นชื่อสินค้า ราคา รายละเอียด รวมทั้งมีรูปสินค้าให้เลือก เพื่อช่วยให้ผู้ใช้งานตัดสินใจซื้อสินค้าบนเว็บไซต์ได้ง่ายขึ้น
- ความสำคัญในการใช้ Grid จำเป็นมากในการออกแบบเว็บไซต์ เพราะ Grid คือตัวจัดแบ่งส่วนต่างๆในหน้าเว็บ ช่วยให้เว็บของเราเป็นสัดเป็นส่วน ถ้าเรามีความรู้ในการใช้ Grid และนำมาใช้อย่างถูกต้องจะช่วยให้เราจัดหน้าเว็บได้อย่างสมบูรณ์แบบ
- การใช้รูปภาพในเว็บไซต์ จะช่วยดึงดูดให้ผู้เข้าชมเว็บสนใจในเนื้อหาของเรามากขึ้น รูปภาพช่วยสื่อสารให้ผู้เข้าชมเว็บเข้าใจเนื้อหาได้ง่ายขึ้น ซึ่งแต่ละรูปสามารถใช้อธิบายแทนตัวอักษรได้เป็นหมื่นคำ
- ฟ้อนต์ในการออกแบบเว็บไซต์ ต้องเป็นฟ้อนต์มาตรฐาน เป็นที่นิยมอยู่แล้ว แต่ไม่ควรใช้ฟ้อนต์ดั้งเดิม เพราะทำให้เว็บของเราดูขาดอรรถรส
- การใช้ไอคอนร่วมกับการตกแต่งเว็บไซต์ ช่วยให้ผู้เข้าชมเว็บไซต์อ่านรายละเอียดได้สนุกขึ้น เพราะมีไอคอนมาช่วยสื่อสาร
- โทนสีในการออกแบบเว็บไซต์ หากเลือกโทนสีได้อย่างถูกต้องกับประเภทเว็บไซต์ จะทำให้เว็บของเราน่าเชื่อถือและน่าสนใจมากยิ่งขึ้น
- สไตล์ในการออกแบบเว็บ เป็นสิ่งที่เราต้องคำนึงว่าเว็บของเราอยากออกแบบในสไตล์ไหน ก่อนที่จะเริ่มออกแบบ หากเราทราบว่าเว็บไซต์ของเราออกแบบไปตามแนวทางใด เราก็จะสามารถออกแบบได้รวดเร็วยิ่งขึ้น
รวมเว็บสำหรับนักออกแบบเว็บไซต์เอาไว้หาไอเดีย
ในกระบวนการทำงานของนักออกแบบเว็บไซต์และผู้ที่กำลังสร้างเว็บไซต์ของตนเองนั้น สิ่งสำคัญที่จะต้องมีนั่นก็คือแรงบันดาลใจ เป็นสิ่งเดียวที่จะขับเคลื่อนให้นักออกแบบเว็บไซต์ทุกคนสามารถสร้างเว็บไซต์ที่มาพร้อมความคิดสร้างสรรค์และยังสามารถจินตนาการสิ่งใหม่ๆมาออกแบบเว็บไซต์ได้อีกด้วย ซึ่งหากเราขาดแรงบันดาลใจในการออกแบบเว็บไซต์นั้น เราจะไม่สามารถที่จะสร้างชิ้นงานใหม่ๆได้ ไม่สามารถหาไอเดียหรือความคิดสร้างสรรค์มาใช้ในงานออกแบบของเราได้ เพราะการออกแบบเว็บใหม่ ถือเป็นงานศิลปะที่เราต้องคิดขึ้นเอง โดยประยุกต์จากสิ่งรอบกายหรือประสบการณ์ชีวิต สิ่งที่เราเคยพบเจอมา สามารถนำมาใช้ในงานศิลปะชิ้นนี้ได้หมดเลย แต่ก็ยังมีหลายคนที่เข้ามายังสายงานนี้แล้วขาดไอเดียที่จะสร้างเว็บ ทำให้พวกเขาไม่สามารถที่จะเริ่มต้นทำเว็บเป็นของตัวเองได้
สำหรับบทความนี้เราได้รวบรวมเว็บไซต์ที่เน้นในเรื่องของการให้ไอเดียใหม่ๆ ให้เรามองหาเทคนิควิธีการในการออกแบบเว็บไซต์ของเราเองได้ง่ายดายขึ้น เพียงเข้าชมเว็บไซต์เหล่านี้สม่ำเสมอ เราก็จะมีเทคนิควิธีการในการสร้างสรรค์ผลงานของเราได้ไม่ยาก พร้อมแล้วมาดูกันเลยว่ามีเว็บอะไรบ้าง
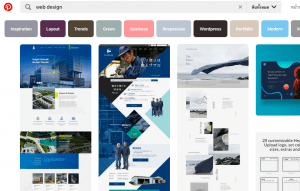
เว็บไซต์ Pinterest.com
ศูนย์รวมไอเดียในด้านการออกแบบที่ใหญ่ที่สุด คงปฏิเสธไม่ได้ว่าเป็นเว็บไซต์ Pinterest.com เป็นแหล่งรวมไอเดียวิธีการในการออกแบบงานประเภทต่างๆ คนที่อยากจะออกแบบเว็บไซต์ให้ดูดีก็ต้องเข้ามาหาเทคนิค และผลงานของคนอื่นๆได้จากเว็บนี้ ซึ่งมีงานการออกแบบเยอะมากจากผู้คนทั่วโลก เว็บไซต์นี้ได้รวมงานงานการออกแบบทุกอย่างไว้เป็นไอเดียให้กับคนที่ต้องการนำไปต่อยอดมาหาแรงบันดาลใจได้จากเว็บไซต์นี้ได้เลย
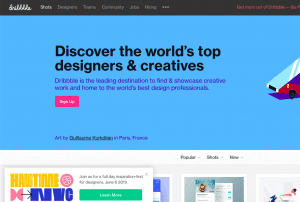
เว็บไซต์ dribbble.com
หากใครที่ชอบงานออกแบบหรืออยากได้ไอเดียจากงานออกแบบอันทรงคุณค่า ต้องขอแนะนำให้เข้าชมเว็บไซต์ dribbble.com ได้เลย รับรองว่าคุณจะได้เจอกับงานระดับโลก ทั้งยังสามารถนำไอเดียเหล่านี้มาใช้ในการออกแบบเว็บไซต์ได้อย่างไม่จำกัด เป็นงานชิ้นโบแดงจากทั่วทุกมุมโลก ได้ถูกรวบรวมมาไว้ในเว็บไซต์นี้แล้ว เหมาะสำหรับคนที่อยากออกแบบเว็บไซต์ให้ดูหรูหรา ดูเป็นมาตรฐาน สมัยใหม่ อยากได้แบบไหนสไตล์นี้ ที่นี่มีหมด มาเลือกดูเป็นต้นแบบกันได้เลย
เว็บไซต์ huaban.com
huaban.com ไม่ได้มีความแตกต่างจาก Pinterest เท่าไหร่นัก เพียงแต่เว็บไซต์นี้ได้ถูกสร้างขึ้นมาเพื่อตอบสนองตลาดชาวจีน เราคงทราบกันดีว่าประเทศจีนมีประชากรมากที่สุดในโลก ดังนั้นไม่ใช่เรื่องแปลกถ้าเว็บไซต์นี้จะมีไอเดียจากผู้คนเยอะมาก โดยเฉพาะคนจากประเทศจีน ที่ต่างพากันลงไอเดียใหม่ๆลงในเว็บไซต์ นอกจากจะรวมไอเดียในการออกแบบเว็บไซต์ให้หรูหราแล้ว ยังมีเทคนิคในการสร้างชิ้นงานศิลปะอื่นๆอีกด้วย โดยเฉพาะงานตกแต่งเชิงสร้างสรรค์ รับรองว่าสายครีเอทีฟมาเยี่ยมชมเว็บไซต์นี้ จะไม่มีคำว่าผิดหวังอย่างแน่นอน
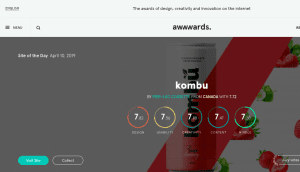
เว็บไซต์ awwwards.com
นักออกแบบเว็บไซต์ชื่อดังมักไม่พลาดที่จะติดตามผลงานการออกแบบเว็บไซต์จาก awwwards.com เนื่องจากเป็นเว็บไซต์ที่มีการรวบรวมผลงานการออกแบบที่โด่งดังและมีชื่อเสียงระดับโลกเอาไว้ ช่วยให้คนที่สนใจในการสร้างเว็บไซต์ให้ออกมาดูดีเรียบหรูไม่พลาดที่จะเยี่ยมชมเว็บไซต์นี้ ซึ่งมีตัวอย่างงานออกแบบทั้งแบบหน้าจอมือถือและหน้าจอคอมพิวเตอร์ ถือได้ว่าครบครันมากๆ
เว็บไซต์ creativebloq.com
ถ้าตัวคุณเองหลงใหลในงานศิลปะและพยายามหาไอเดียความคิดสร้างสรรค์ใหม่ๆ การสร้างชิ้นงานศิลปะจะสนุกมากขึ้นได้คุณได้ติดตามผลงานคนเก่งๆระดับโลกจากเว็บไซต์ creativebloq.com เป็นเว็บที่เน้นงานศิลปะ และได้รวบรวมงานที่โด่งดังระดับโลกเอาไว้ ช่วยให้เราออกแบบเว็บไซต์ได้หลายสไตล์หลายรูปแบบมากขึ้น เว็บไซต์นี้จะเน้นให้ไอเดียกว้างๆ ช่วยให้เราคิดสร้างสรรค์งานได้เองโดยไม่ต้องยึดติดกับงานแม่แบบมากเกินไป แต่มีงานหลากหลายให้เลือกชม ช่วยให้หาไอเดียได้ง่ายมากๆ รับรองว่าคนที่เข้าเว็บนี้แล้ว ได้ไอเดียในการสร้างชิ้นงานศิลปะที่มีเอกลักษณ์อย่างแน่นอน
เว็บไซต์ dbcut.com
เว็บไซต์ dbcut.com ได้รวบรวมต้นแบบการออกแบบเว็บไซต์ที่เป็นมาตรฐานระดับเอเชียเอาไว้แล้ว เหมาะสำหรับคนที่ต้องการออกแบบเว็บไซต์โดยเน้นกลุ่มเป้าหมายในฝั่งเอเชียบ้านเราก็สามารถหาไอเดียได้จากเว็บไซต์นี้เลย เป็นการรวบรวมผล เป็นการรวบรวมงานที่เหมาะสำหรับคนฝั่งเอเชียจริงๆ แต่จะไม่เหมาะสำหรับคนที่ออกแบบเว็บไซต์ในแนวตะวันตกเลย
เว็บไซต์ boredpanda.com
งานสร้างสรรค์ ชิ้นงานใหม่ๆ ได้ถูกรวบรวมเอาไว้ในเว็บไซต์นี้แล้ว เป็นเว็บที่เน้นเทรนด์ใหม่ๆ ชิ้นงานที่เกิดขึ้นใหม่ หรืองานที่มาจากเทคโนโลยีที่ถูกคิดค้นขึ้นมาใหม่บนโลกจะถูกรวบรวมเอาไว้ในเว็บนี้ ช่วยให้เราสามารถหาไอเดียที่ล้ำสมัยได้ง่ายขึ้น สร้างเว็บไซต์ได้อย่างไม่ตกเทรนด์แน่นอน อยากทำเว็บใหม่ ออกแบบนำสมัย ก็ต้องลองหาไอเดียจากเว็บนี้ได้เลย
เว็บไซต์ theultralinx.com
ถ้าคุณเองเป็นนักออกแบบเว็บไซต์สมัยใหม่ คุณคงไม่มองข้ามการออกแบบในส่วนต่างๆให้มีความทันสมัยอยู่เสมอ เว็บไซต์ theultralinx.com ได้รวบรวมงานดีไซน์ล้ำสมัยที่มาพร้อมกับความหรูหรา เหมาะสำหรับคนยุคใหม่ที่ต้องการความสะดวกสบายในการใช้ชีวิต คุณสามารถออกแบบเว็บไซต์ให้สื่อถึงคนยุคใหม่ได้ไม่ยากด้วยการหาไอเดียจากเว็บไซต์นี้ได้เลย
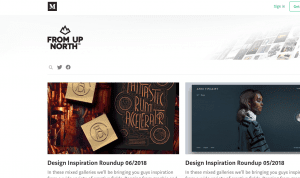
เว็บไซต์ fromupnorth.com
หลายคนที่อยากออกแบบเว็บไซต์ให้มีความเอกลักษณ์เฉพาะตัว ไม่อยากไปเลี่ยนแบบเว็บไซต์ส่วนใหญ่ จึงไม่ได้ใช้แม่แบบจากเว็บใดเป็นหลัก แต่ตอนนี้เว็บไซต์ fromupnorth.com ได้เข้ามาตอบสนองคนที่อยากออกแบบเว็บให้มีความเป็นตัวตนในแบบของคุณเองหรือออกแบบเว็บไซต์ในฉบับของธุรกิจของคุณแล้ว โดยเน้นไอเดียที่จะช่วยให้คุณสามารถนำไปสร้างเว็บในแบบที่คุณอยากทำได้อย่างเต็มที่ ไม่ได้ยึดติดว่าจะต้องใช้แม่แบบประมาณไหน รับรองว่าได้เข้ามาเว็บไซต์นี้แล้วจะได้ไอเดียในการออกแบบสร้างเว็บไซต์เฉพาะตัวกลับไปเพียบเลย
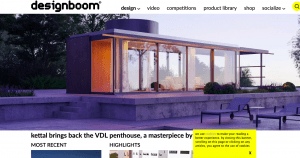
เว็บไซต์ designboom.com
หากคุณเองยังอยากให้เว็บไซต์ของคุณถูกออกแบบให้หน้าตาเว็บไซต์ออกมาโดดเด่นระดับโลก เป็นงานศิลปะที่ได้รับการยอมรับในระดับสากล แนะนำให้หาไอเดียจากเว็บไซต์ designboom.com ได้เลย ซึ่งเว็บนี้ได้รวบรวมงานการออกแบบที่ทันสมัยและเป็นงานจากคนเก่งจากทั่วโลกได้นำเอาไอเดียเจ๋งๆมาฝากกันฟรีๆ ขอบอกเลยว่าไอเดียจากเว็บไซต์นี้เจ๋งมาก แต่ละงานไม่สามารถหาเทียบกับงานไหนได้เลย เพราะเป็นงานสร้างสรรค์ขั้นสุดที่คุณเองก็อาจจะตะลึงกับความสามารถของนักออกแบบในเว็บไซต์นี้
สรุปเว็บไซต์ที่น่าสนใจในการหาไอเดีย
แม้เราจะมีหลายเว็บไซต์ให้เลือกในการนำไปใช้ในงานออกแบบเว็บไซต์ที่จะช่วยให้คุณสร้างเว็บได้โดดเด่นและน่าสนใจมากขึ้น แต่ก็จะมีเว็บไซต์บางเว็บที่เน้นงานทำเว็บโดยตรง ช่วยให้คุณไม่เสียเวลาในการหาต้นแบบสำหรับทำงานของคุณ เหมาะอย่างยิ่งสำหรับเว็บดีไซเนอร์มืออาชีพ เราได้รวบรวมเว็บเหล่านี้ไว้แล้ว มาดูกันเลยว่ามีเว็บไซต์ใดบ้าง
- dribbble.com เว็บที่ได้รวบรวมดีไซน์ที่สามารถใช้เป็นแม่แบบในการออกแบบเว็บไซต์ระดับสากล สำหรับคนที่อยากได้งานออกแบบระดับโลก สร้างชิ้นได้เป็นมาตรฐานเป็นที่ยอมรับ สามารถเลือกแม่แบบได้จากเว็บไซต์นี้ได้เลย
- awwwards.com เว็บไซต์ที่ได้รวบรวมงานออกแบบแนวหน้าที่ได้รับรางวัลระดับโลกมาฝากกันแล้ว ใครที่อยากได้เว็บไซต์ที่ไม่ต่างจากงานดีไซน์ที่เป็นอันดับต้นๆของโลก แนะนำให้มาหาไอเดียได้จากเว็บไซต์นี้เลย เพราะทุกงานคือได้รับการจัดอันดับและเป็นดีไซน์ที่โด่งดังจริงๆ
- creativebloq.com แม้เว็บไซต์นี้ไม่ได้มุ่งเน้นเพียงแค่การออกแบบเว็บไซต์อย่างเดียว แต่ได้รวบรวมงานศิลปะที่น่าจดจำและเป็นแม่แบบที่ดีให้กับคนที่อยากหาสไตล์ในการออกแบบเว็บไซต์ได้เป็นอย่างดี ใครที่ไม่ชอบเลียนแบบหรืออยากได้ชิ้นงานใหม่ๆเก๋กว่าคนอื่นๆ ไม่ควรพลาดที่จะมองหาต้นแบบที่นำมาประยุกต์ได้จากเว็บนี้
- dbcut.com สำหรับการออกแบบเว็บไซต์ชาวเอเชียบ้านเรา เน้นให้ดูหรูหราน่าเชื่อถือ อย่าลืมที่จะหาต้นแบบดีๆได้จากเว็บไซต์นี้ได้เลย รับรองว่าสร้างความประทับใจให้กับกลุ่มเป้าหมายชาวเอเชียและคนไทยบ้านเราได้ดีมากๆ
- designboom.com เป็นเว็บไซต์ที่รวบรวมงานดีไซน์หรูหรา ที่มาจากการเผยแพร่จากคนทั่วโลกจริงๆ โดยคุณเองยังสามารถเผยแพร่งานความคิดสร้างสรรค์ของคุณได้ในเว็บไซต์นี้เช่นกัน